Il vostro piccolo laboratorio web in viaggio grazie a Koder per iPad

[adrotate banner=”1″]
Per il nostro piccolo ed amato iPad ogni giorno che passa aumentano le app per lui disponibili; fra di loro il settore dello sviluppo mobile aggiunge interessanti novità. Se Apple impedisce i linguaggi compilati ad eccezione di Codea (ex Codify) nel caso del web la situazione è diversa e disponiamo di situazioni più vaste e conformate. Oggi iPaddisti analizzerà Koder, un prodotto simile ad altri ma diverso al tempo stesso.
L’interfaccia di Koder pur risultando chiara per alcuni aspetti non è intuitiva come potevamo aspettarci. Appena entriamo disponiamo della classica schermata divisa con a destra il contenuto dei nostri file ed a sinistra una tabella riassuntiva utile per gestire i progetti, caricarli via ftp, dropbox o altri servizi. In cima è presenta una toolbar ricca di strumentazione in modo da poter rapidamente accedere ad ogni caratteristica o funzionalità a noi utile.
App di questo calibro basano molto della loro interfaccia nella gestione della sintassi e colorazione dei linguaggi supportati, il caricamento remoto e poche altre caratteristiche. Nel caso di Koder disponiamo di alcune funzioni capaci di migliorare notevolmente il nostro flusso lavorativo fra cui una menzione particolare è da offrire al Gestore degli Snippet e il Previewer.
Il Previewer non è altro che un browser avanzato utile per testare immediatamente i vostri lavori ed osservare se funzionano o se necessitano di modifiche. Ad oggi funziona solamente lato client ossia con HTML, CSS e Javascritp mentre per il PHP non avviene nulla. Se in futuro lo sviluppatore introducesse un interprete PHP, Koder, potrebbe diventare uno dei migliori editor on the road presenti su iPad. Per ora ci limitiamo al client – side e possiamo gustarci il funzionamento di una web app appena creata.

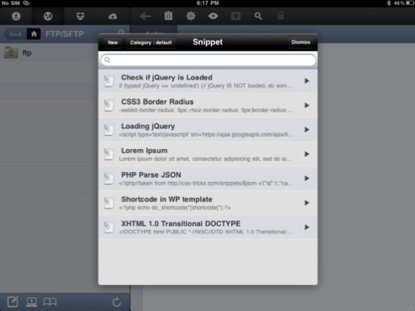
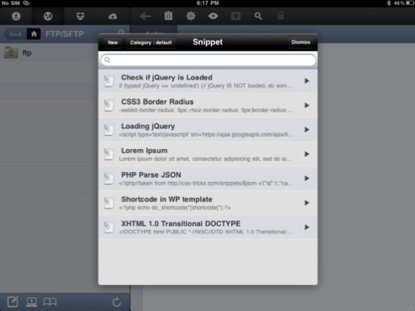
Il Gestore degli Snippet, oltre ad integrare alcuni utili snippet offre un’interfaccia semplice ed immediata per il caricamento dei nostri personali. Ma cosa sono gli snippet? Sono frammenti di codice facenti capo a delle funzioni o parti di esso, grazie alla loro gestione possiamo recuperare rapidamente e velocemente qualsiasi codice ed inserirlo nel nuovo progetto. Ed è proprio il concetto di progetto l’ultimo interessante argomento di Koder. Poter gestire i nostri file non come singoli file ma come progetto risulta gradevole e sopratutto utile per una gestione chiara e diretta di ogni elaborazione.
Pregi:
- Browser integrato
- Gestore degli snippet
- Gestione a progetti
Difetti:
- Interfaccia lineare ma non sempre chiara
- Manca l’interprete PHP
[app 439271237]
[adrotate banner=”2″]
