Come visualizzare il codice sorgente di una pagina Web in modo professionale

[adrotate banner=”1″]
Navigando su internet, gli sviluppatori, i web developer ma anche a volte gli utenti comuni si trovano a dover visualizzare il codice sorgente di una pagina Web. Certo, a cose normali si rende necessario solamente navigare e poco di più, ma se un sito ha una struttura particolare che vorremmo approfondire o se stiamo cercando l'ubicazione precisa di un oggetto in una pagina per conoscerne l'indirizzo o, ancora, siamo in una pagina il cui testo non si può copiare (mi è successo con il sito Pottermore da iPad) il codice sorgente è una valida alternativa.
Tempo fa vi avevamo proposto un metodo un po' spartano per leggere il codice sorgente di una pagina, che nonostante tutto funziona ancora, ma visto che le cose si sono un po' evolute oggi vi parliamo di un'app che costa circa un euro, euro sicuramente ben speso per chi si trova spesso con la necessità di visualizzare il codice HTML delle pagine web.
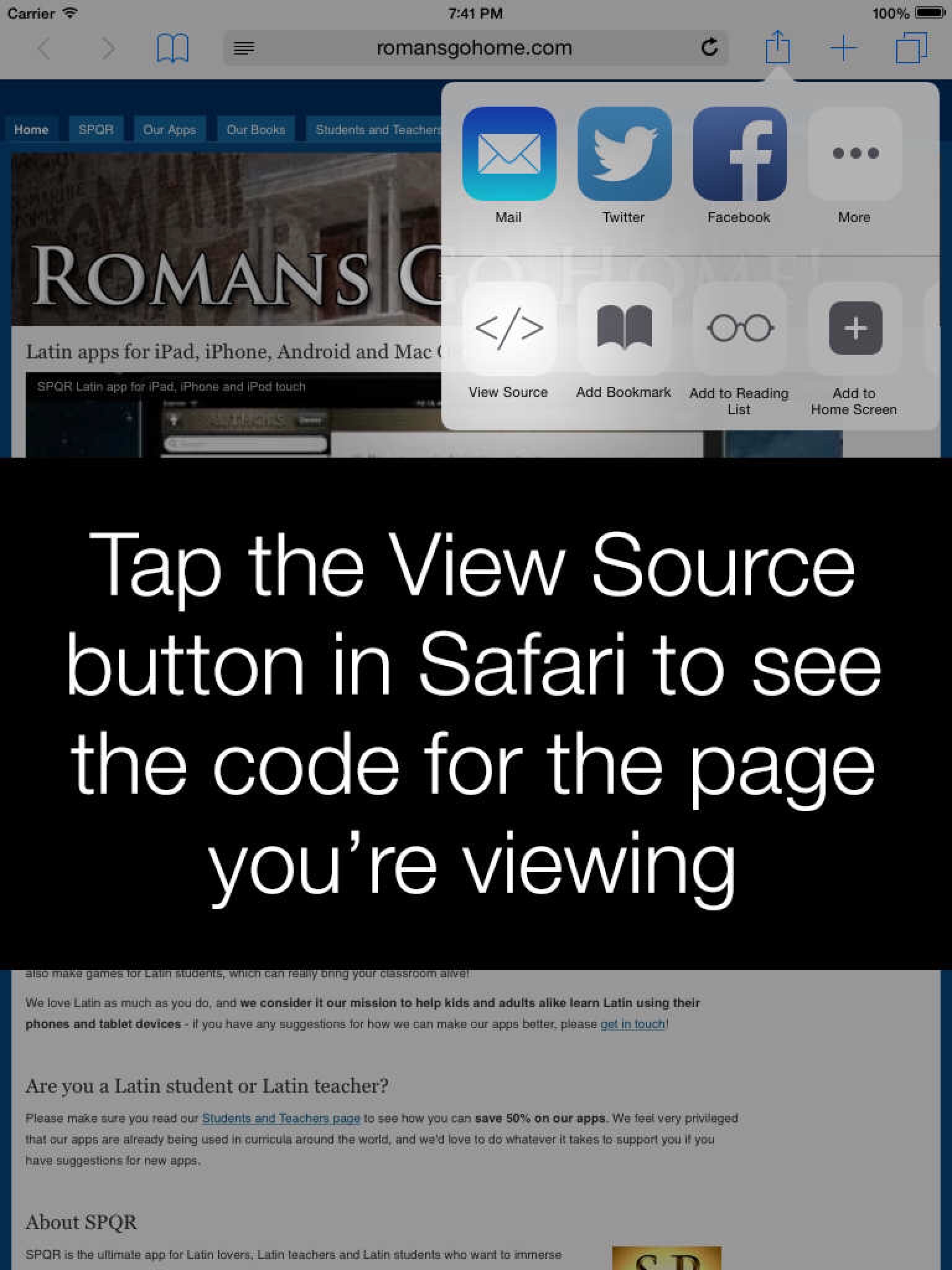
L'app si chiama View Source e ci permette di trasformare qualsiasi pagina in HTML. Una volta installata l'app, possiamo tranquillamente inserirla in una cartella recondita dell'iPad, proprio come le app per le tastiere alternative, perché non la utilizzieremo praticamente mai. Ciò che invece ci sarà necessario è la sua estensione per Safari: quando infatti ci troveremo in una pagina internet potremo premere il pulsante di condivisione dell'applicazione e troveremo la funzione “View Source”. Verrà così mostrato il codice sorgente in modo ordinato, con tanti spazi, e le informazioni saranno semplici da trovare.
Peraltro possiamo impostare i vari colori della sintassi in base alle nostre necessità, così che sarà possibile individuare rapidamente a colpo d'occhio le parti di codice a cui siamo interessati. Una soluzione semplice ma efficace, per un'app che possiamo scaricare da App Store e che riesce sfruttare al meglio la possibilità messa a disposizione da Safari di avere le estensioni da parte delle app.
[app 917660039]
[adrotate banner=”2″]
