Apple Watch: come organizzare al meglio l’interfaccia

[adrotate banner=”1″]
Nella guida di oggi vi spieghiamo per bene come si può ottimizzare al meglio l’interfaccia utente dell’Apple Watch, in modo da avere a portata di dita tutte le app e funzioni che ci interessano di più.
Cominciamo col dire che l’Apple Watch non dev’essere visto come l’iPhone o l’iPad, ma come un dispositivo del tutto differente. Non solo il display ha delle dimensioni ridotte, ma anche il sistema operativo watchOS è diverso da iOS. Detto questo, ecco alcuni consigli su come organizzare per bene le schermate dell’Apple Watch.
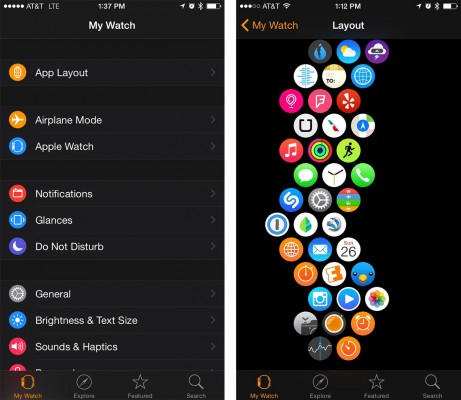
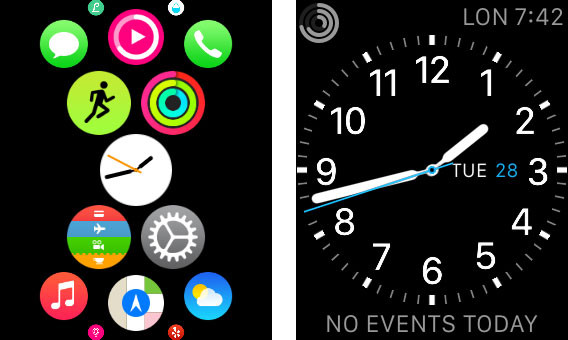
Iniziamo dal layout: a detta dei possessori dell’Apple Watch, le strutture migliori per organizzare le app sono quelle a elica oppure a nido d’ape. In realtà possiamo creare moltissimi tipi di layout, ma soltanto queste due strutture garantiscono un buon utilizzo nel caso siano installate molte app.

Come seconda cosa, consigliamo di raggruppare tutte le app per argomento. Ad esempio, è meglio tenere vicine tutte le applicazioni dedicate ai viaggi, alla salute, eccetera..
Dal momento che l’Apple Watch è prima di tutto uno smart watch, è bene avere sempre a disposizione la schermata dell’orologio, così anche da dare un tocco di stile al device. La schermata è richiamabile semplicemente premendo la Corona Digitale, o possiamo anche posizionare al centro l’icona dell’app Orologio, in modo da averla sempre a portata di tap.
Utilizzando la companion app preinstallata nell’iPhone possiamo rimuovere dalla schermata iniziale dell’Apple Watch tutte le icone di quelle applicazioni che non ci servono per davvero. In questa maniera non solo avremo una schermata più bella da vedere e pratica da navigare, ma ci sarà anche un consumo di dati inferiore per la sincronizzazione, ottenendo così un’autonomia maggiore. E rimanendo in tema di companion app, è meglio gestire ogni aspetto dell’Apple Watch dall’iPhone.
[adrotate banner=”2″]
[Via]
